-
Wear lenses
Empower the users by providing a digital nudge.Lead designer at Valtech -
Copenhagen Card
seamless user journey via a bullet-proof digital access card experienceLead designer at Valtech -
Experimentarium
Transform brand essence to digital platformLead designer & front-end developer at Kontrapunkt -
Digital Patient Support
Lead digital designercase coming soon -
Novo 2016
Annual report digital transformationLead front-end developer & Designer at Kontrapunkt -
denso brand center
Modular design principle with modern digital design workflow & toolsLead digital designer at Kontrapunkt -
FTF-a new brand site
Agile design sprint in 5 daysDigital designer at Kontrapunkt -
Ministry of Foreign Affairs of Denmark
Digital design system with multi-site solutionLead designer at Kontrapunkt -
nemlig.com
User-centered e-commerce product designLead product designer at Kontrapunkt -
ramboll.com
Lead digital designercase coming soon
-
Learnings on dual track design sprint from a designer
-
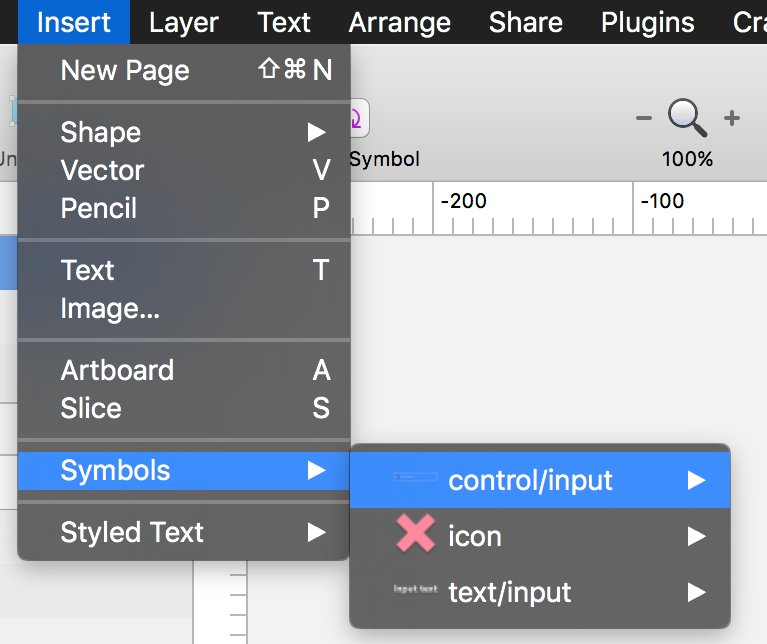
Most often used plugins for my sketch workflow
-
How to approach motion design in the user interface?
-
Industrialising User Interface Design
-
Working with Design System in Sketch App
-
What value design can create in the digital age
-
Working with motion in digital product
-
Digital assets management for creative process chapter 1 - color palette
Testimony
I am currently employed under GN Hearing as a senior UX designer. I have also 8 years of professional experience in 3 of the leading design agencies in Denmark.
Curently I am focusing on integrating the creative digital process into a large organization. I have been experimenting with various different design methods and approaches. I believe this makes me a fluid learner in a fast-pacing and creative industry. Besides my flexibility, I always stay true and passionate about what I do, that is to ensure the final design solutions are both aesthetically appealing and highly implementable from the moment the idea is conceived.
As both a creative rooted and digital-born mind, my digital competencies reach all the way from concept and idea development to the end implementation. To stay current and relevant I thrive to navigate through the latest international design trends. In the heart, It is both satisfying and comfortable to share my success and mistakes with my colleagues. I fundamentally believe that teamwork and a collective effort is what gives us an advantage in a competitive world.
Professional experience
-
GN ReSound
- Leading current design development on the next-gen hearing aid digital services
- Building a sustainable digital design system across different programs
- Ensure smooth integration between the digital design process and SAFe
-
Valtech
- During working at Valtech, I am leading different projects by running the design sprint. The outcome is to achieve creative solutions through clear design goals.
- Ensuring seamless design deliveries under agile design process.
-
kontrapunkt
- Strengthening the stakeholders branding position by practicing current industries' best practices.
- Helping the stakeholders to digitalize their current brand solution by collaborating with designers from all different areas.
- Building and contributing knowledge to the different design teams, sharing general digital competencies in Kontrapunkt.
-
1508
- Implementing digital design solutions by utilizing different tools and languages.
- Collaborating with design team and front-end developers.
- Inspiring design team with latest design methods and design tools.
skillsets
-
Design tools
As an experienced digital designer, I am practicing my design tools every day
-
Development languages
Jack of all trades, master of all tools. I believe both the logic and the emotions are what make design solution alive. So I build my design solutions as production-ready as possible.
-
Languages
My clients
- Alm. Brand
- Carlsbergfondet
- Carlsberg
- CPH lufthavn
- Copenhagen Business School
- Copenhagen Capacity
- Denso
- Den Blå planet
- d'Angleterre
- dsb
- Experimentarium
- Foundation for Environmental Education
- Goldendays
- Goodtimes
- Ida institute
- KPMG
- Leo Pharma
- National Film School of Denmark
- nemlig.com
- Novo A/S
- Novo Nordisk
- Team Danmark
- Region Nordjylland
- The Danish Cultural Institute
- Udenrigsministeriet
- UNFCCC
Academic background
-
Kolding Designskole
-
Kolding Designskole